Loyalty Program
This was a 5 week POC project for the client on a mobile native app (iOS). We enhanced an e-commerce experience through a more mobile approach with a personalized loyalty program.
*Visuals in this page are altered due to project NDA.

Role:
User Research, User Experience Design, User Interface Design
Tools:
Figma, Invision
Challenges
There is currently a lack of a mobile-first approach on the current e-commerce platform. The loyalty program is disconnected in the current website, which stops the user from fully utilizing their rewards and points.
The retail company wanted to create a more personalized approach to their current loyalty program. They already have an existing strong customer base, and want to enhance this further by expanding their loyalty services.
Design Sprint: Discovery Workshop


We conducted a 4-day discovery workshop and gathered information on where the currrent pain points are, and sorted through which features should be prioritized based on the sprint goal. We also went over different flows that the user can take to get to the final step of the goal.

Mobile User Flow
We mapped out the Information Architecture of the mobile flow, and took the ones that requried animation in consideration.

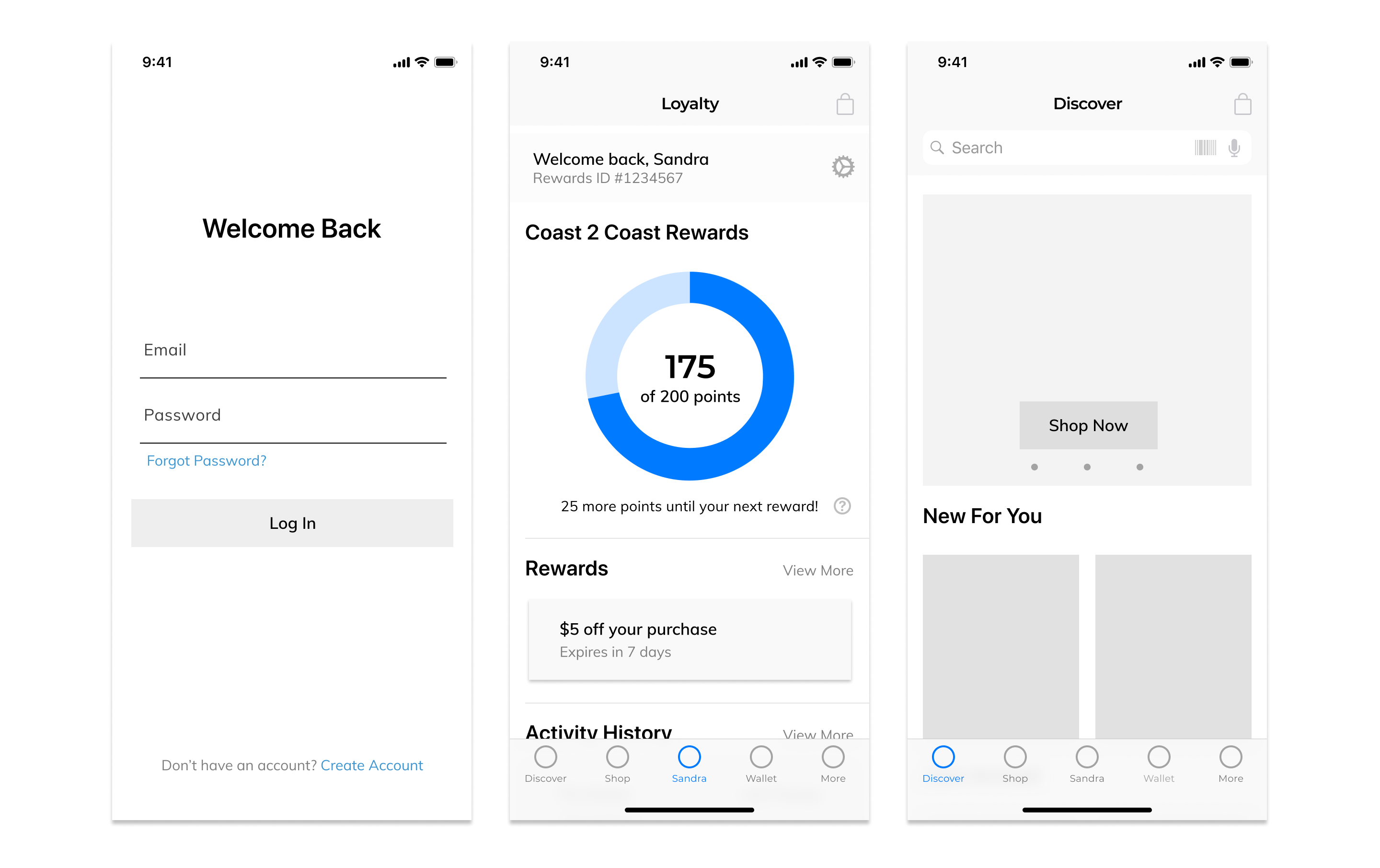
Wireframes
At the end of the workshop, we quickly mocked up the 3 key screens that we will be focusing on for the MVP.

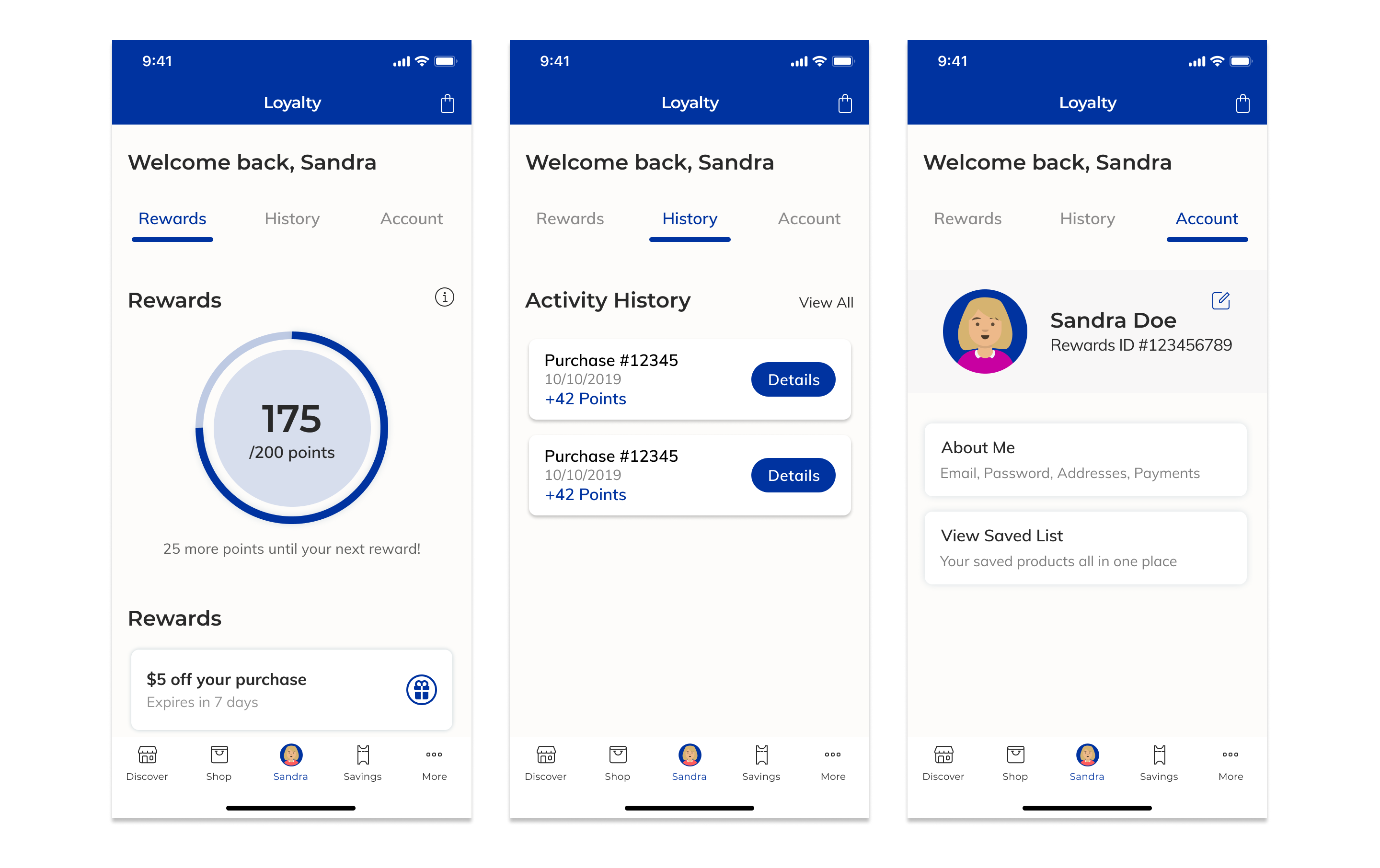
Utilizing personalization in the loyalty program
From the Design Sprint, we focused mainly on the Loyalty features and understanding what information are needed to ensure that Loyalty will encompass the user’s needs.

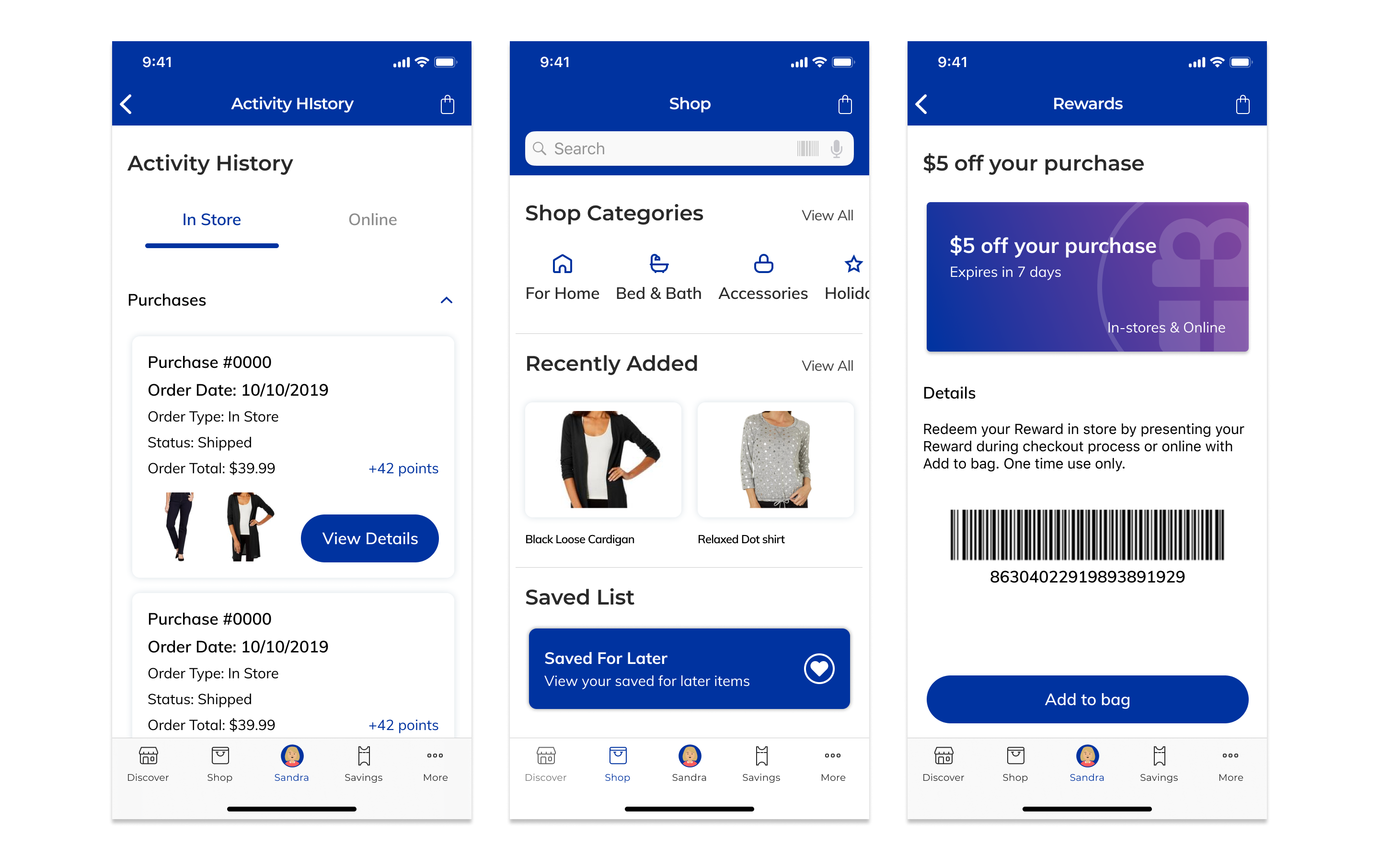
Personal Shopping Experience
We focused on personalization through content catered for the users based on their purchase history. This allows the users to browse related products, and interest them in different products as well as any store events and rewards that are currently happening.

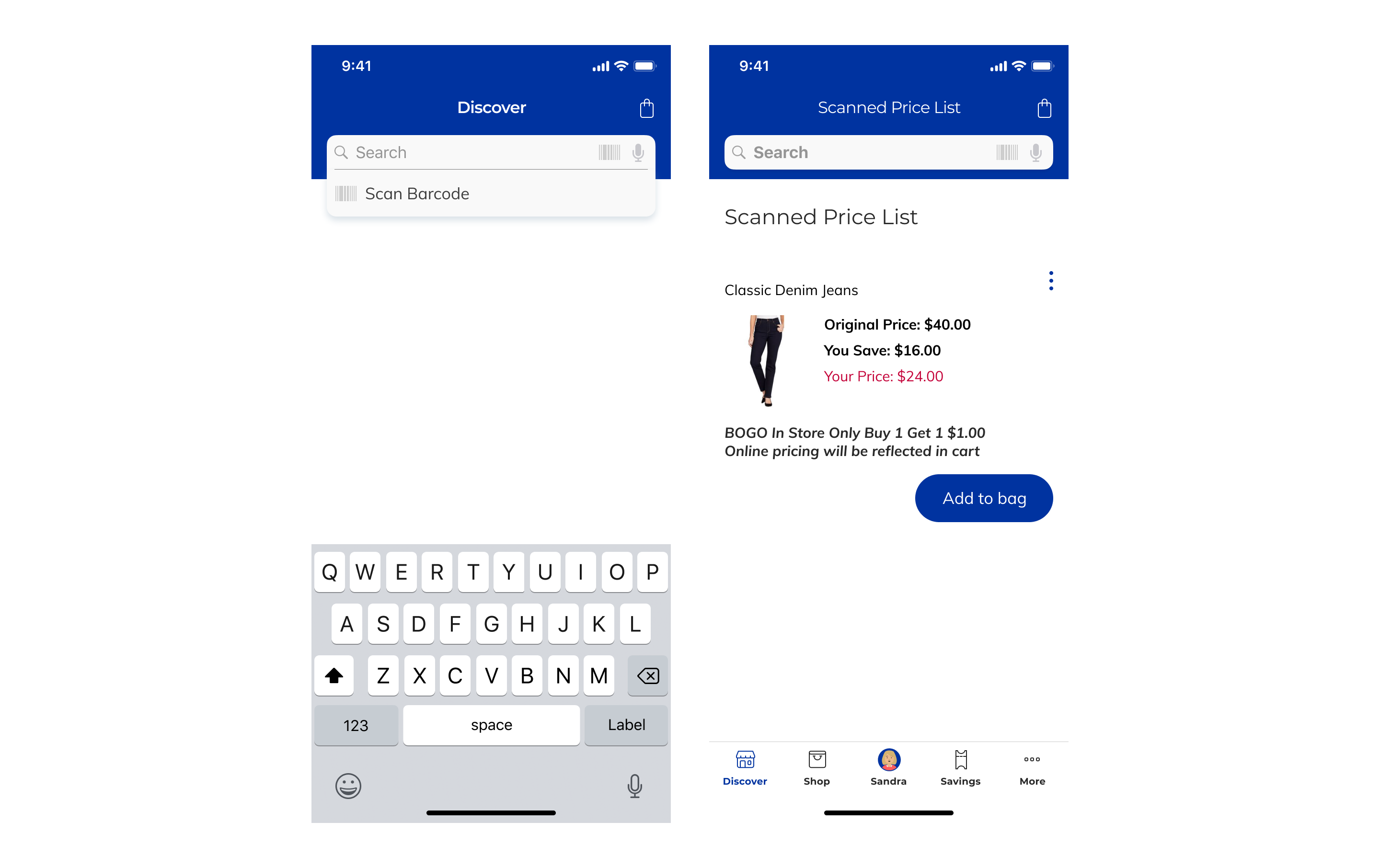
Replacing kiosk with Price Scanning
Barcode scanning will give the users the product name, original price, savings and final price. It will also display the current promotion for the product.This was a feature that the kiosk was primarily used for. With this being in the mobile app, it will replace the kiosks altogether.

User Testing
With the help of the client, we conducted usability testing with their loyal users ranging from ages 25-60 on the key features of the prototype to validate the decisions we’ve made. This showed positive feedbacks on the user flow on each feature, and the information gathered was useful for our next stages of iteration.
Next Steps
In co-creation with the client, we were able to execute a final prototype that satified the user needs as well as the business needs. Moving forward, we would continue to encourage mobile-first approach in future user personalizations.